SM Total - Responsive Magento Theme
- Created: 09/24/2013
- Latest update: 10/28/2013
- By: MagenTech
- Email: themeforest@magentech.com
- Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, feel free to do the following steps to send us any question:
- Step 1: Open a new ticket here
- Step 2: Send to Themeforest Department
Thanks so much!
Introduction
When you download theme from our store and unzip, you will be got full of main files for theme installation. They're:
- Theme Package: Use this package to install to your current site. This contains the theme files only.
- QuickStart Installation Package: This package included modules, theme, sample data.
- Extension Packages: Modules in-house which we used for the demo.
- PSD Sources: All PSD design themes
- Documentation: Detail userguide to install and configure theme
INSTALLATION GUIDE
There are two ways to install a MagenTech theme:
- Install quickstart: By using this package, you will set the theme exactly as Demo. This is applied when you need a fresh Magento with our theme.
- Install Theme and Extensions: This is applied when you have already installed a Magento instance on your server. You will need only be using the zipped files in “Extensions” and “Theme” folders mentioned above. Please follow below instruction about how to install theme and extensions:
System Requirements
Magento Community Edition 1.7.x
Layout Positions
/position.png)
Magento Quickstart Installation
Magentech provides SM Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below (we used images of SM Glasses theme installation to illustrate for general installations - Magento Quickstart Installation - Magento Theme Installation - Magento Extension Installation):
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
-
Step 3: Create a database for your Magento (using phpmyadmin)

-
Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
Important notes:
-
Do not use "localhost" in URL, otherwise you could not log in your admin (you should use your local IP if installing on your computer.).

- At step 3 of installation - Configuration page: Leave "Tables prefix" blank
Magento Theme Installation
Before you start the installation process of this theme, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: http://localhost/magento/index.php/admin/)
-
Step 3: Navigate to System =>Configuration =>Design as per screenshort below (steps in following images used SM Glasses theme for example)

-
Step 4: Fill texts to the "Package" and "Themes" sections as per screenshorts below:

- Step 5: Fianally, Click button "Save Config" to save your configuration
Magento Extension Installation
Before you begin the SM Total installation process, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: http://localhost/magento/index.php/admin/)
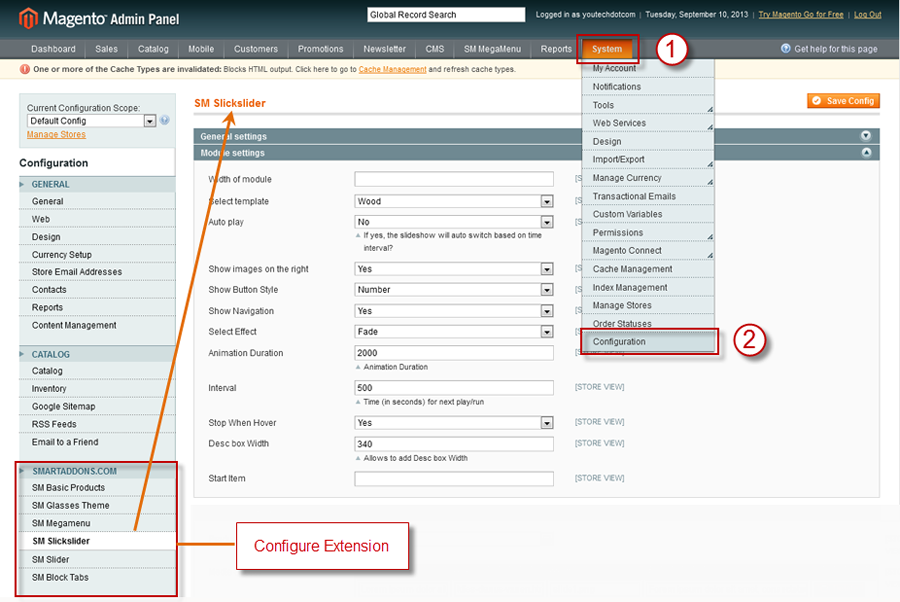
- Step 3: Navigate to System =>Configuration (steps in following images used SM Glasses theme for example)

- Step 4: You will see installed extension, click extension's name tab to go to extension configuration page.
General Configuration
Configure homepage
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list">
</block>
</reference>
<reference name="slideshow-right">
<block type="core/text_list" name="slideshow-right">
</block>
</reference>
<reference name="topsl">
<block type="cms/block" name="position-1">
<action method="setBlockId"><block_id>position-1</block_id></action>
</block>
<block type="cms/block" name="position-2">
<action method="setBlockId"><block_id>position-2</block_id></action>
</block>
<block type="cms/block" name="position-3">
<action method="setBlockId"><block_id>position-3</block_id></action>
</block>
</reference>
<reference name="logo">">
<block type="cms/block" name="logo-content">
<action method="setBlockId"><block_id>logo-content</block_id></action>
</block>
</reference>
<reference name="base-news">">
<block type="basenews/list" name="basenews"></block>
</reference>
<reference name="content-top">
<block type="blocktabs/tabs" name="tab11">
<block type="slider/list" name="Most Popular" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>most_reviewed</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="Best Seller" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>best_sales</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="New Arrivals" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
<reference name="content-bottom">
<block type="blocktabs/tabs" name="tabs22">
<block type="slider/list" name="Featured Products" template="sm/slider/slider.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Total configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Total Theme on the left-hand menu
3. Tweak the theme as you want
/module/theme.png)
Configure theme using Cpanel front end
This is fontend, identical to what has in backend:
/page/cpanel.png)
Color Sample
6 presets to be chosen
1 Body
Background, Link and Text color
2 Header
Background image and color
3 Footer
Background image and color
4 Menu Style
3 options to be chosen: Mega, CSS or Split
5 Typography
Google Font, various font-size and font-family
How to configure Extensions
1. SM Cart Pro

2. SM Basic Products
2.1 Position
on mega menu
2.2 Front-end appreance
/module/sm-basic-product1.png)
2.3 Configuration
Backend: Click here
3. SM Block Tabs and SM Slider
sm_blocktabs and sm_slider

To get this SM Block Tabs and SM Slider to show onto the front page as DEMO, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
<reference name="content-top">
<block type="blocktabs/tabs" name="tab11">
<block type="slider/list" name="Most Popular" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>most_reviewed</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="Best Seller" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>best_sales</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="New Arrivals" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
<reference name="content-bottom">
<block type="blocktabs/tabs" name="tabs22">
<block type="slider/list" name="Featured Products" template="sm/slider/slider.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
4.1 Position
4.2 Front-end appreance
/module/sm-dynamic-slideshow1.png)
4.3 Configuration
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
<reference name="slideshow"> <block type="dynamicslideshow/list" name="dynamicslideshow.list"> </block> </reference>
5. SM Base News
5.1 Position
sm_basenews
5.2 Front-end appreance
/module/basenews1.png)
5.3 Configuration
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
<reference name="base-news">">
<block type="basenews/list" name="basenews"></block>
</reference>
6. SM Slider
6.1 Position
sm_slider
6.2 Front-end appreance
/logo-image.png)
6.3 Configuration
Please go to $folder = "media/catalog/brand" to get image's url as illustration image below:
/logo-url.png)
7. SM Gallery
7.1 Position
sm_gallery
7.2 Front-end appreance
/module/sm-gallery1.png)
7.3 Configuration
Backend: Click here
8. SM Quickview
8.1 Position
When you hover on products at Homepage or Listing Page, you'll see a Quickview button
8.2 Front-end appreance
/module/sm_quickview1.png)
8.3 Configuration
Backend: Click here
How to configure blocks
- slideshow-right
- position1
- position2
- position3
- logo
- block-user1
- block-user5
- block-location
- block-infofooter
To create static blocks, go to CMS >> Static Blocks >> Add new block
1. Position-1
1.1. Identifier
position-1
1.2. Front-end Appearance
/blocks/position1.jpg)
1.3. Backend settings: Click here
1.4. Code to display as demo
<div class="block block-freeshipping"> <div class="block-content"><span class="title font1">Free <span class="fontcolor">shipping</span></span> <div class="content"> <p>On order over <span class="price fontcolor">$99</span> This offer is valid on all our store items</p> </div> </div> </div>
2. Position-2
2.1. Identifier
position-2
2.2. Front-end Appearance
/blocks/position2.jpg)
2.3. Backend settings: Click here
2.4. Code to display as demo
<div class="block block-follow">
<div class="block-content"><span class="title font1">Follow us:</span>
<div class="content">
<ul>
<li><a class="logo-facebook logo-item" href="http://www.facebook.com/MagenTech" target="_blank" data-icon="F"><span>facebook</span></a></li>
<li><a class="logo-twitter logo-item" href="http://twitter.com/magentech" target="_blank" data-icon="L"><span>twitter</span></a></li>
<li><a class="logo-flick logo-item" href="http://www.linkedin.com/in/smartaddons" target="_blank" data-icon="I"><span>flick</span></a></li>
<li><a class="logo-google logo-item" href="#" target="_blank" data-icon="G"><span>G</span></a></li>
</ul>
</div>
</div>
</div>
3. Position-3
3.1. Identifier
position-3
3.2. Front-end Appearance
3.3. Backend settings: Click here
3.4. Code to display as demo
<div class="block block-call">
<div class="block-content"><span class="title font1">HOTLINE:</span>
<div class="content">
<p>+001 567 8909</p>
</div>
</div>
</div>
4. logo
4.1. Identifier
logo-content
4.2. Front-end Appearance
/blocks/logo1.png)
4.3. Backend settings: Click here
4.4. Code to display as demo
<div class="logo-wrap">
<div class="logo-wrap-image first span8"><a href="#"> <img src="{{skin url="images/logo/logo1.png"}}" alt="image" /></a></div>
<div class="logo-wrap-image span4"><a href="#"> <img src="{{skin url="images/logo/logo2.png"}}" alt="image" /></a></div>
</div>
Please see illustration image below to get image link of logo1 & logo2:
/image-url.png)
5. block-user1
5.1. Identifier
block-user1
5.2. Front-end Appearance
/blocks/block-user1.jpg)
5.3. Backend settings: Click here
5.4. Code to display as demo
<div class="block-title"><span>Want Some Help?</span></div>
<div class="block-content">
<ul>
<li><a href="#">Customer Service</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Order Tracking</a></li>
<li><a href="#">Shipping Information</a></li>
<li><a href="#">Returns and Exchanges</a></li>
<li><a href="#">International Orders</a></li>
<li><a href="#">Assembly Instructions</a></li>
<li><a href="#">Ordering Help</a></li>
</ul>
</div>
6. block-user5
6.1. Identifier
block-user5
6.2. Front-end Appearance
/blocks/block-user5.jpg)
6.3. Backend settings: Click here
6.4. Code to display as demo
<div class="block-title"><span>Newsletter</span></div>
<div class="block-content"><form id="newsletter-validate-detail" action="http://dev.ytcvn.com/ytc_templates/magento/sm-total/index.php/newsletter/subscriber/new/" method="post"><label>Sign up to our newsletter for unique offers and on products, rides and events.</label>
<div class="input-box"><input id="newsletter" class="input-text required-entry validate-email" title="Sign up for our newsletter" onfocus="if(this.value=='Email Address') this.value='';" onblur="if(this.value=='') this.value='Email Address';" type="text" name="email" value="Email Address" />
<div class="actions"><button class="button" title="Subscribe" type="submit"><span><span>Submit</span></span></button></div>
</div>
</form><!--div class="logo-payment"> </div--></div>
8. block-location
8.1. Identifer
8.2. Front-end Appearance
/blocks/block-location.jpg)
8.3. Backend settings: Click here
8.4. Code to display as demo
<div class="location-wrap">
<div class="location-wrap-title block-title">Location</div>
<div class="location-line">
<div class="location-line-image"><a href="#"> <img src="{{skin url=" alt="image" /></a></div>
<div class="location-line-des">Total Store
<p>8 New Clity, Excel Tower</p>
</div>
</div>
<div class="location-line">
<div class="location-line-image"><a href="#"> <img src="{{skin url=" alt="image" /></a></div>
<div class="location-line-des"><a href="mailto:#">support@total.com</a></div>
<p class="location-line-des" style="line-height: 130%; margin: 7px 0 0 40px;"><a href="mailto:#">infomation-client@total.com</a></p>
</div>
<div class="location-line">
<div class="location-line-image"><a href="#"> <img src="{{skin url=" alt="image" /></a></div>
<div class="location-line-des">+ 0210 999 6668</div>
<p>+ 0220 999 8866</p>
</div>
<div class="about-us-total-payment"> </div>
</div>
9. Block-info-footer
9.1. Identifier
block-info-footer
9.2. Front-end Appearance
/blocks/info_footer.png)
9.3. Backend settings: Click here
9.4 Code to display as demo
<ul> <li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/home">Home</a></li> <li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/customer-service ">Customer Service</a></li> <li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/privacy-policy-cookie-restriction-mode">Privacy Policy </a></li> <li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/catalog/seo_sitemap/category">Site Map</a></li> <li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/catalogsearch/term/popular">Search Terms</a></li> <li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/catalogsearch/advanced/">Advanced Search</a></li> <li class="nav-item"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/customer/account/login/">Orders and Returns</a></li> <li class="nav-item last"><a href="/index.php/admin/cms_wysiwyg/directive/___directive/e3tjb25maWcgcGF0aD0id2ViL3Vuc2VjdXJlL2Jhc2VfdXJsIn19/key/7c805f18cb67dd15823b4b2e6d67ec92/customer/account/login/">Login</a></li> </ul>
How to configure pages
Home Page
To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings:
- Layout : select 1 column on drop down list
- Layout Update XML: Paste the code below
PHP Code:
<reference name="slideshow">
<block type="dynamicslideshow/list" name="dynamicslideshow.list">
</block>
</reference>
<reference name="slideshow-right">
<block type="core/text_list" name="slideshow-right">
</block>
</reference>
<reference name="topsl">
<block type="cms/block" name="position-1">
<action method="setBlockId"><block_id>position-1</block_id></action>
</block>
<block type="cms/block" name="position-2">
<action method="setBlockId"><block_id>position-2</block_id></action>
</block>
<block type="cms/block" name="position-3">
<action method="setBlockId"><block_id>position-3</block_id></action>
</block>
</reference>
<reference name="logo">">
<block type="cms/block" name="logo-content">
<action method="setBlockId"><block_id>logo-content</block_id></action>
</block>
</reference>
<reference name="base-news">">
<block type="basenews/list" name="basenews"></block>
</reference>
<reference name="content-top">
<block type="blocktabs/tabs" name="tab11">
<block type="slider/list" name="Most Popular" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>most_reviewed</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="Best Seller" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>best_sales</product_order_by>
</values>
</action>
</block>
<block type="slider/list" name="New Arrivals" template="sm/slider/default.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
<reference name="content-bottom">
<block type="blocktabs/tabs" name="tabs22">
<block type="slider/list" name="Featured Products" template="sm/slider/slider.phtml">
<action method="setConfig">
<values>
<block_title>most popular product</block_title>
<product_order_by>created_at</product_order_by>
</values>
</action>
</block>
</block>
</reference>
Contact us page
- Backend
- Category/119: ( To config: Go to catalog >> Manager Categories): Click here
About us page
- Backend
- Category/118: ( To config: Go to catalog >> Manager Categories): Click here
Support
Support from MagenTech will be defined as following:
- Support time: Monday - Friday 8:30AM to 5:30PM UTC+7
- Response Time: Within 24 hours (1 business day)
Item support includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for 3rd parties' extensions
Installation Services-Quickstart:
Once again, thank you so much for purchasing this theme. As we said at the beginning, we would be glad to help you if you have any questions relating to this theme. No guarantees, but we'll do the best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the our ticket system and send support request via Support Tickets System.
Thanks so much!
/mega/mega.png)
/mega/home1.png)
/mega/Entertainment1.png)
/mega/Entertainment-tree.png)
/mega/fashion1.png)
/mega/fashion-tree.png)
/mega/appliances1.png)
/mega/Appliances-tree.png)
/mega/product types1.png)
/blocks/position3.jpg)