SM Viste - Responsive Magento Theme
- Created: 11/01/2013
- Latest update: 11/01/2013
- By: MagenTech
- Email: themeforest@magentech.com
When you download theme from our store and unzip, you will be got full of main files for theme installation. They're:
- Theme Package: Use this package to install to your current site. This contains the theme files only.
- QuickStart Installation Package: This package included modules, theme, sample data.
- Extension Packages: Modules in-house which we used for the demo.
- PSD Sources: All PSD design themes
- Documentation: Detail userguide to install and configure theme
INSTALLATION GUIDE
There are two ways to install a MagenTech theme:
- Install quickstart: By using this package, you will set the theme exactly as Demo. This is applied when you need a fresh Magento with our theme.
- Install Theme and Extensions: This is applied when you have already installed a Magento instance on your server. You will need only be using the zipped files in “Extensions” and “Theme” folders mentioned above. Please follow below instruction about how to install theme and extensions:
System Requirements
Magento Community Edition 1.7.x and 1.8.x
Magento Quickstart Installation
Magentech provides SM Quickstart package for each template which aims to ease the installation for users. It will help you save much time of installing and configuring if you plan to start your site from the beginning.
Please following steps below (we used images of SM Glasses theme installation to illustrate for general installations - Magento Quickstart Installation - Magento Theme Installation - Magento Extension Installation):
- Step 1: Download the quickstart package
- Step 2: Extract and Upload the whole Quickstart package to your server. In Quickstart folder you will see the extracted folder that include all sample data
-
Step 3: Create a database for your Magento (using phpmyadmin)

-
Step 4: Start installation by opening browser and navigate to your url (where the quickstart uploaded) to load default Magento installer.

- Step 5: Finish installation
Important notes:
-
Do not use "localhost" in URL, otherwise you could not log in your admin (you should use your local IP if installing on your computer.).

- At step 3 of installation - Configuration page: Leave "Tables prefix" blank
Magento Theme Installation
Before you start the installation process of this theme, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
The installation of our theme is quite simple. You just need follow steps below to get our theme ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: http://localhost/magento/index.php/admin/)
-
Step 3: Navigate to System =>Configuration =>Design as per screenshort below (steps in following images used SM Glasses theme for example)

-
Step 4: Fill texts to the "Package" and "Themes" sections as per screenshorts below:

- Step 5: Finally, Refer here to configure Theme SM Viste and then save your configuration
Magento Extension Installation
Before you begin the SM Viste installation process, we recommend to back up your current live Magento files and database. If your store has not been available yet, get it quickly following Magento Installation Guide
You just need following steps below to get our extensions ready for your Magento store:
-
Step 1: Upload folders skin and app from our download package to your Web server's document root (from here on, referenced as {docroot}). These files will overwrite default folders skin and app in your Magento folder, you should see a directory layout like this:
{docroot} /magento/app/
index.php
js/
lib/
LICENSE.txt
media/
pear/
skin/
var/ - Step 2: Login your Magento Admin area (ex: access Magento Admin area on a stage localhost: http://localhost/magento/index.php/admin/)
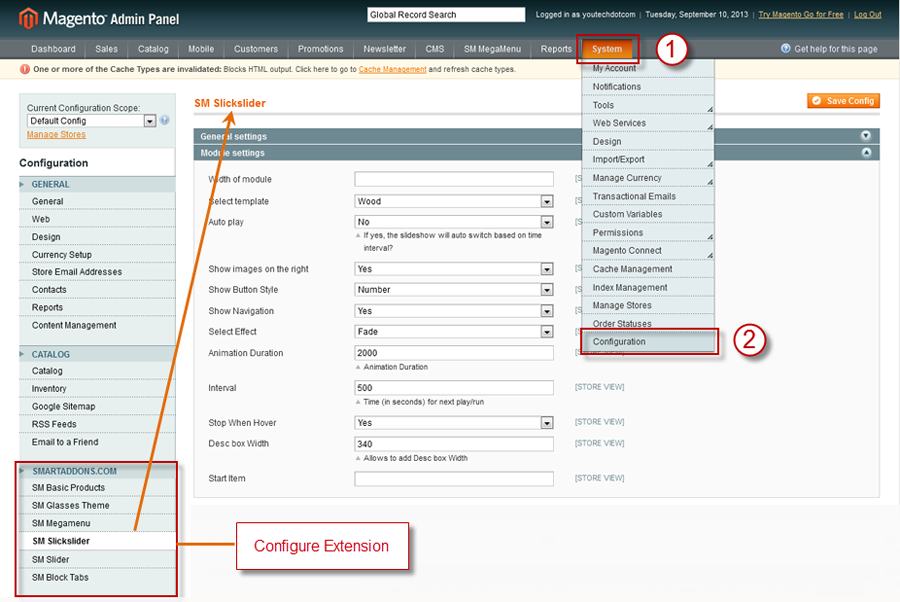
- Step 3: Navigate to System =>Configuration (steps in following images used SM Glasses theme for example)

- Step 4: You will see installed extension, click extension's name tab to go to extension configuration page.
General Configuration
Configure homepage
1. Select the homepage from CMS Pages
2. Select Homepage >> Design on the left-hand menu.
3. In the Layout Update XML box, add the code as you want, this is our demo homepage:
<reference name="content-top">
<block type="cms/block" name="block-banner-freeship">
<action method="setBlockId"><block_id>block-banner-freeship</block_id></action>
</block>
</reference>
<reference name="content">
<block type="matrixslider/list" name="matrixslider.list.default">
</block>
<block type="responsivelisting/list" name="responsivelisting.list.default">
<action method="setConfig">
</action>
</block>
</reference>
Configure theme using admin back end
For easing the theme configuration, we has been created Cpanel in both backend and frontend, this is SM Viste configuration in backend:
1. Under Magento admin panel, go to System >> Configuration
2. Select SM Viste Theme on the left-hand menu
3. Tweak the theme as you want

Configure theme using Cpanel front end
This is fontend, identical to what has in backend:

1 Color Sample
5 presets to be chosen
2 Body
Background and Text color
3 Menu Style
3 options to be chosen: Mega, CSS or Split
4 Typography
Google Font, various font-size and font-family
Layout Positions

How to configure Extensions
1. SM Cart Pro
1.1 Position
SM Cart Pro
1.2 Front-end appreance

1.3 Configuration
Backend of SM Cart Pro: Click here
To view more guide about how to install, set up and configure SM Cart Pro as you want, please click HERE
2. SM Matrix Slider
2.1 Position:
SM Matrix Slider
2.2 Front-end appreance

2.3 Configuration
Backend of SM Matrix Slider: Click here
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
<reference name="content">
<block type="matrixslider/list" name="matrixslider.list.default">
</block>
</reference>
3.SM Responsive Listing
3.1 Position
SM Responsive Listing
3.2 Front-end appreance

3.3 Configuration
Backend of SM Responsive Listing: Click here
To view more guide about how to install, set up and configure SM Responsive Listing as you want, please click HERE
To get this extension to show onto the front page at the up top position, go to CMS > Pages >> Homepage >> In Design tab, please fill in Layout Update XML parameter -between tag as below :
<reference name="content">
<block type="responsivelisting/list" name="responsivelisting.list.default">
<action method="setConfig">
</action>
</block>
</reference>
How to configure blocks
- block-community
- block-banner-freeship
- block-bannersupport
- block-user5
- block-payment
- block-contact-us
- block-customer-services
- block-services
To create static blocks, go to CMS >> Static Blocks >> Add new block
1. block-community
1.1. Identifier
block-banersupport
1.2. Front-end Appearance

1.3. Backend settings: Click here
1.4. Code to display as demo
<div class="block block-community"> <ul> <li class="community-fb"><a class="icon-facebook" href="http://www.facebook.com/MagenTech" target="_blank">facebook</a></li> <li class="community-gplus"><a class="icon-google-plus" href="https://plus.google.com/111936609376399911024/posts" target="_blank">googleplus</a></li> <li class="community-twitter"><a class="icon-twitter" href="https://twitter.com/magentech" target="_blank">twitter</a></li> <li class="community-linkedin"><a class="icon-linkedin" href="#">linkedin</a></li> </ul> </div>
2. block-banner-freeship
2.1. Identifier
block-banner-freeship
2.2. Front-end Appearance

2.3. Backend settings: Click here
2.4. Code to display as demo
<div class="banner-alert alert fade in"><button class="close" type="button" data-dismiss="alert">×</button> <div id="myCarousel" class="carousel slide"> <div class="carousel-inner"> <div class="item active"><a class="link-banner" href="#"><em class="icon-truck"></em>Free Shipping</a> Get free shipping on everything at Viste shop, on orders over 999 $</div> <div class="item"><a class="link-banner " href="#"><em class="icon-picture"></em>Photo Competition</a> We want to see your photos? You could win a Nikon Coolpix P520 worth $499.95</div> </div> </div> </div>

<div class="block-banner block-support clearfix"><em class="icon-support"></em> <div class="support-info"><span>1-800-999-000</span><br /> <p>Call us Monday - Saturday 8:30 am - 6:00 pm</p> </div> </div>

<div class="block block-newsletter"> <div class="newsletter-title"><em class="newsletter-tit"></em> <span>Newsletter</span></div> <div class="block-content-info"><form id="newsletter-validate-detail" action="newsletter/subscriber/new/" method="post"> <p>Get exclusive deal offers delivered right to your inbox</p> <div class="input-box"><input id="newsletter" class="input-text required-entry validate-email" title="Sign up for our newsletter" onfocus="if(this.value=='Enter your email...') this.value='';" onblur="if(this.value=='') this.value='Enter your email...';" type="text" name="email" value="Enter your email..." /> <div class="actions"><button class="button" type="submit"><span> </span></button></div> </div> </form></div> </div>

<div class="block-payment"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL3BheW1lbnQvcGF5bWVudDEucG5nIn19/key/a087efde907e585d90c817726df44fba/" alt="image" /> </a> <a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL3BheW1lbnQvcGF5bWVudDIucG5nIn19/key/a087efde907e585d90c817726df44fba/" alt="image" /> </a> <a href="#"><img class="last" src="/index.php/admin/cms_wysiwyg/directive/___directive/e3tza2luIHVybD0iaW1hZ2VzL3BheW1lbnQvcGF5bWVudDMucG5nIn19/key/a087efde907e585d90c817726df44fba/" alt="image" /></a></div>

<div class="span4 contact-us" data-tablet="span4 contact-us first-tablet clearfix" data-stablet="span6 contact-us first-tablet clearfix"> <div class="block-contact-us block-item"> <div class="block-footer-content"> <div class="block-title-footer">Store Location</div> <div class="block-content-info"> <p>Fell free to contact us if you have any problems</p> <ul> <li><span><strong>Address : </strong> 242 NTB Street, NY, US</span></li> <li><span><strong>Email : </strong><a href="mailto:contact@viste.com">contact@viste.com</a></span></li> <li><span><strong>Phone : </strong>(084) - 00 - 12345678</span></li> <li><span><strong>Phone : </strong>(084) - 00 - 12635876</span></li> </ul> </div> </div> </div> </div>

<div class="span4 customer-services" data-tablet="span4 customer-services" data-stablet="span6 customer-services"> <div class="block-user4 block-item"> <div class="block-footer-content"> <div class="block-title-footer">Customer Services</div> <div class="block-content-info"> <ul> <li class="nav-item"><a href="# ">Check Order Status</a></li> <li class="nav-item"><a href="#">Shipping Options</a></li> <li class="nav-item"><a href="#">Returns and Exchanges</a></li> <li class="nav-item"><a href="#">Product Recall</a></li> <li class="nav-item"><a href="#">Live Chat Support</a></li> </ul> </div> </div> </div> </div>

<div class="span4 services" data-tablet="span4 services" data-stablet="span6 services"> <div class="block-user2 block-item"> <div class="block-footer-content"> <div class="block-title-footer">Why choose us</div> <div class="block-content-info"> <ul> <li class="nav-item"><a href="# ">Shipping & Returns</a></li> <li class="nav-item"><a href="#">Secure Shopping</a></li> <li class="nav-item"><a href="#">International Shipping</a></li> <li class="nav-item"><a href="#">Affiliates</a></li> <li class="nav-item"><a href="#">Group Sales</a></li> </ul> </div> </div> </div> </div>
How to configure pages
To config this page, please navigate to CMS >> Pages, create Home page, navigate to tab Design and update with the following settings:
- Layout : select 2 column with left bar
- Layout Update XML: Paste the code below
PHP Code:
<reference name="content-top">
<block type="cms/block" name="block-banner-freeship">
<action method="setBlockId"><block_id>block-banner-freeship</block_id></action>
</block>
</reference>
<reference name="content">
<block type="matrixslider/list" name="matrixslider.list.default">
</block>
<block type="responsivelisting/list" name="responsivelisting.list.default">
<action method="setConfig">
</action>
</block>
</reference>
Blog page
- Backend
- Category/283: ( To config: Go to Catalog >> Manager Categories ): Click here
- Code of content used in Blog page:
<reference name="content">
<block type="blog/blog" name="blog" as= "blog-list" template="aw_blog/blog.phtml">
<block type="blog/product_toolbar" name="aw_blog_list_toolbar" template="catalog/product/list/toolbar.phtml">
<block type="page/html_pager" name="product_list_toolbar_pager"/>
</block>
</block>
</reference>
Contact us page
- Backend
- Category/284: ( To config: Go to Catalog >> Manager Categories ): Click here
- CMS Block: Contact us ( To config: Go to CMS >> Statistic Block ): Click here
- Code of content used in Contact us page:
<div class="contacts-index-index">{{block type="core/template" name="contactForm" form_action="/contacts/index/post" template="contacts/form.phtml"}}</div>
About us page
- Backend
- Category/282: ( To config: Go to Catalog >> Manager Categories ): Click here
- CMS Block: About us ( To config: Go to CMS >> Statistic Block ): Click here
- Code of content used in About us page:
<div class="cms-page about-us"><img src="index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvY21zLXBhZ2UvYWJvdXR1cy1pbWcucG5nIn19/key/dd33450e99930d864431a82706674d0d/" alt="" />
<h2>Welcome to SM Viste</h2>
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris.</p>
<p>Pellentesque semper congue sodales. In consequat, metus eget con sequat ornare, augue dolor blandit purus, vitae lacinia nisi tellus in erat. Nulla ac justo eget massa aliquet sodales. Maecenas mattis male suada sem, in fringilla massa dapibus quis. Suspendisse aliquam leo id neque auctor molestie. Etiam at nulla tellus. Nunc non nisl lacus. Integer pharetra lacinia dapibus. Donec eu dolor dui, vel posuere mauris</p>
<div class="our-team">
<h3>Our team</h3>
</div>
<div class="members row-fluid">
<div class="member span4">
<div class="member-img"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvdGVhbS1pbWcvbTQuanBnIn19/key/dd33450e99930d864431a82706674d0d/" alt="" /></a></div>
<a class="member-name" href="#">Taylor Mike</a>
<p class="member-desc">Manager</p>
<p>Nulla auctor mauris ut dui luctus semper. In hac habitasse platea dictumst</p>
</div>
<div class="member span4">
<div class="member-img"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvdGVhbS1pbWcvbTIuanBnIn19/key/dd33450e99930d864431a82706674d0d/" alt="" /></a></div>
<a class="member-name" href="#">Jennifer Lawreance</a>
<p class="member-desc">Maketting</p>
<p>Donec eu dolor dui, vel posuere mauris.Nulla auctor mauris ut dui luctus semper</p>
</div>
<div class="member span4">
<div class="member-img"><a href="#"><img src="/index.php/admin/cms_wysiwyg/directive/___directive/e3ttZWRpYSB1cmw9Ind5c2l3eWcvdGVhbS1pbWcvbTMuanBnIn19/key/dd33450e99930d864431a82706674d0d/" alt="" /></a></div>
<a class="member-name" href="#">Julia Elliott </a>
<p class="member-desc">Support</p>
<p>In hac habitasse platea dictumst. Duis pellentesque ligula a risus suscipit dignissim</p>
</div>
</div>
<div class="our-client">
<h3>Our client</h3>
</div>
{{block type="slider/list" name="slider.logo" template="sm/slider/default2.phtml"}}</div>
Support
Support from MagenTech will be defined as following:
- Support time: Monday - Friday 8:30AM to 5:30PM UTC+7
- Response Time: Within 24 hours (1 business day)
Item support includes:
- Responding to questions or problems regarding the item and its features
- Fixing bugs and reported issues
- Providing updates to ensure compatibility with new software versions
Item support does not include:
- Customization and installation services
- Support for 3rd parties' extensions
Installation Services-Quickstart installation services cost $25:
Thank you so much for purchasing this theme. If you have any questions relating to this theme. No guarantees, but we'll do the best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the our ticket system and send support request via Support Tickets System.
Thanks so much!











